课堂上想做一个演示动画,能用AI做吗?”又有小伙伴问这个问题。
为此,我精心整理了一套DeepSeek提效课堂教学演示动画的方案,让DeepSeek帮我们做教学演示动画,用于教学乃至是生活用途,让你轻松上手!
今天继续上干货,教大家,如何用DeepSeek一键实现课堂演示动画自由!
今天这篇帖子实用性极强,大家一定要好好收藏哦!
好,既然要生成,那么肯定先挑最让人头疼的学科物理了,尤其是高中物理,大概率就是刚上高中的萌新的当头一棒😏
物理里最典型的牛顿第一定律,我们来尝试生成一下,看效果如何。
你是一位代码大师,请你帮我生成一个牛顿第一定律的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
等待一段时间,代码就完全生成了,老样子,我们点击右上角的“运行”。
一个蓝色的“牛顿第一定律交互演示”界面就弹出,首先就可以看到控制面板,能控制初始速度、摩擦系数、外力大小和外力作用时间。
下方则是运动画面,很明显的,有一个滑动小块,同时上方还有当前速度移动距离和时间的标注。
底部则是满足了我们的要求,把牛顿第一定律核心的知识点通过卡片的形式展现了出来。
然后我试了一下,点击开始演示,滑块就直接启动了,从左侧一直滑到右侧。
每个都可以控制,不过我测试后,发现主要还是初始速度起到作用。
高年级的来了,咱再来一个低年级的试试,凸透镜成像动画,我相信绝大部分小伙伴都对它印象深刻,OK,就你了!
我们先来一个复杂版本的内容,看看难度大一点的网页能不能生成,输入提示词:
你是一名代码大师,请你帮我生成一个凸透镜成像的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
基本上提示词前加上“你是一名代码大师”,AI就会相对深度的思考,所以这里会等待比较长的一段时间。
一个“凸透镜成像原理演示”的红色界面就弹出来了,别说,还真可以。
当然,熟悉物理的小伙伴会感觉有个地方有点怪,上方那根线的点位不太对:这个时候是显示的问题。
下方“凸透镜成像规律与知识点”的知识卡片也一样做好了,这块还基本没问题👌
当然,刚刚出现的那个瑕疵,我们也要解决,点击左侧代码上方的“下载”,真正的网页就下下来了。
然后再测试一下拖动参数控制面板的按钮,可以看到确实可行。
好,复杂精致的网页我们看完了。因为看得出来有点小问题,那我们再来试一下简单的,其实仅仅是少了一句提示词,但是效果就不一样。
请你帮我生成一个凸透镜成像的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
我们直接来看运行的结果,这次是一个蓝色界面,而且整体上来说看着更简洁,但该有的功能都有,包括左侧的参数调节界面以及下方的知识点卡片区。
做这个演示,主要是让大家有时也可以通过简单的提示词生成一个可以操作的界面,防止复杂的界面生成不了的问题😉
学好物理化,走遍天下都不怕。那物理完了,必须是化学啊。
二氧化碳制取这个实验相信很多小伙伴都有印象,那我们来试一下,输入提示词:
你是一名代码大师,请你帮我生成一个二氧化碳制取的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
等段时间会稍微长些,中途建议大家可以干点别的,以免太无聊😏
这回界面和我们上一次测的时候一样,又生成出来了,看着还真是那回事。
但上一次的bug是什么呢?是完全点不了的内容,看着好看,实际没效果就很难受😕
首先保持正常状态,点击蓝色的“开始反应”按钮,基本上按照弹出来的页面的参数进行,可以看到上方出现了少量气泡,而且二氧化碳只制取了一半。
然后我们把盐酸浓度调到高浓度,大理石大小变成大颗粒,发现气泡明显变多了,速度也变快,而且二氧化碳制取基本上到顶,确实可以实现。
下一个学科,那必然是生物了,经过前两科三个例子的顺利生成,我有点“飘了”。
直接来个DNA双螺旋结构动态解旋,看看怎么个事儿😏
请你帮我生成一个DNA双螺旋结构动态解旋的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
我原以为应该问题不大,然而,只出现了界面和控制面板,具体动画却没有出现,而且知识卡片也做的相当简陋。
这波翻车了,我第二次换了简单提示词,也生成的不是特别好,就不演示了。
所以大家在试的时候也可以注意,有一些难度大的生成不出来,暂时也是正常现象。
没事,出了问题没关系,我们再来。换一个相对简单的又没那么简单的,DNA的复制与蛋白质合成,输入提示词:
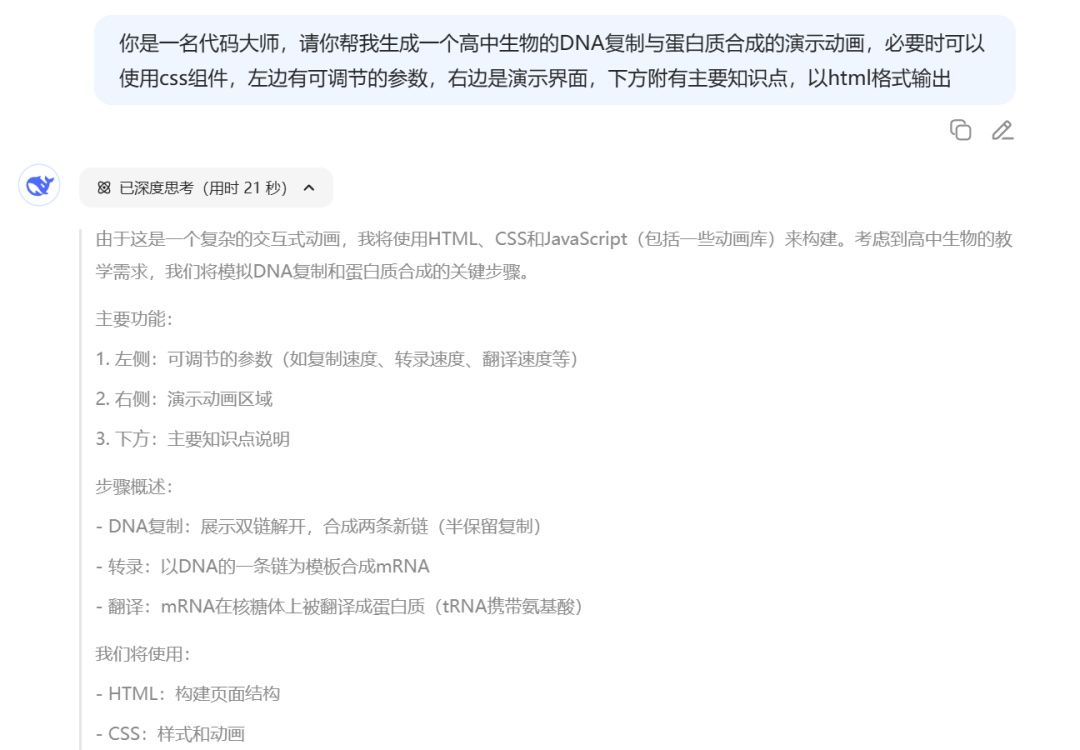
你是一名代码大师,请你帮我生成一个高中生物的DNA复制与蛋白质合成的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
一路看下来发现,几乎每次生成的代码前面,设计思路都帮我们说清楚了,这个还是可以的。老样子,点击右上角的“运行”。
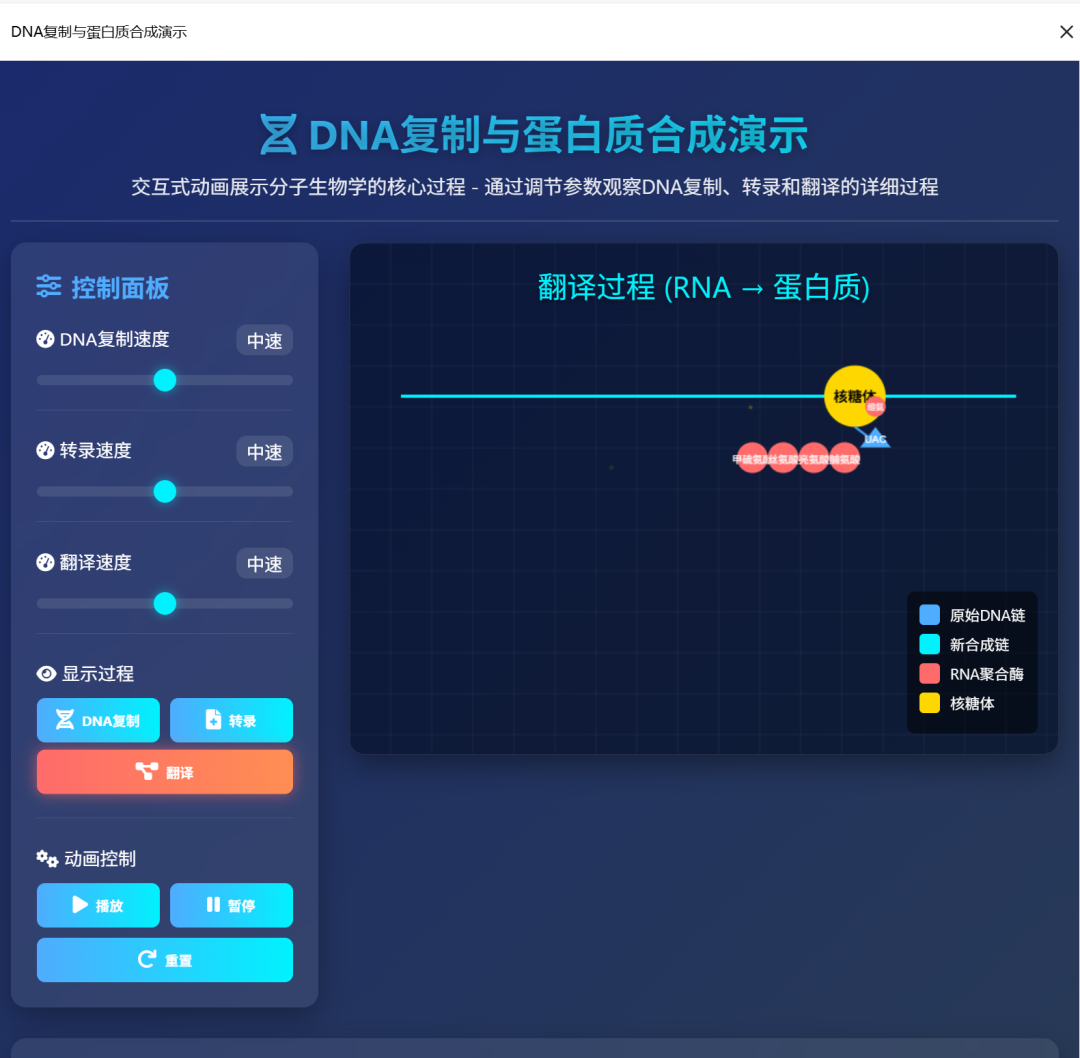
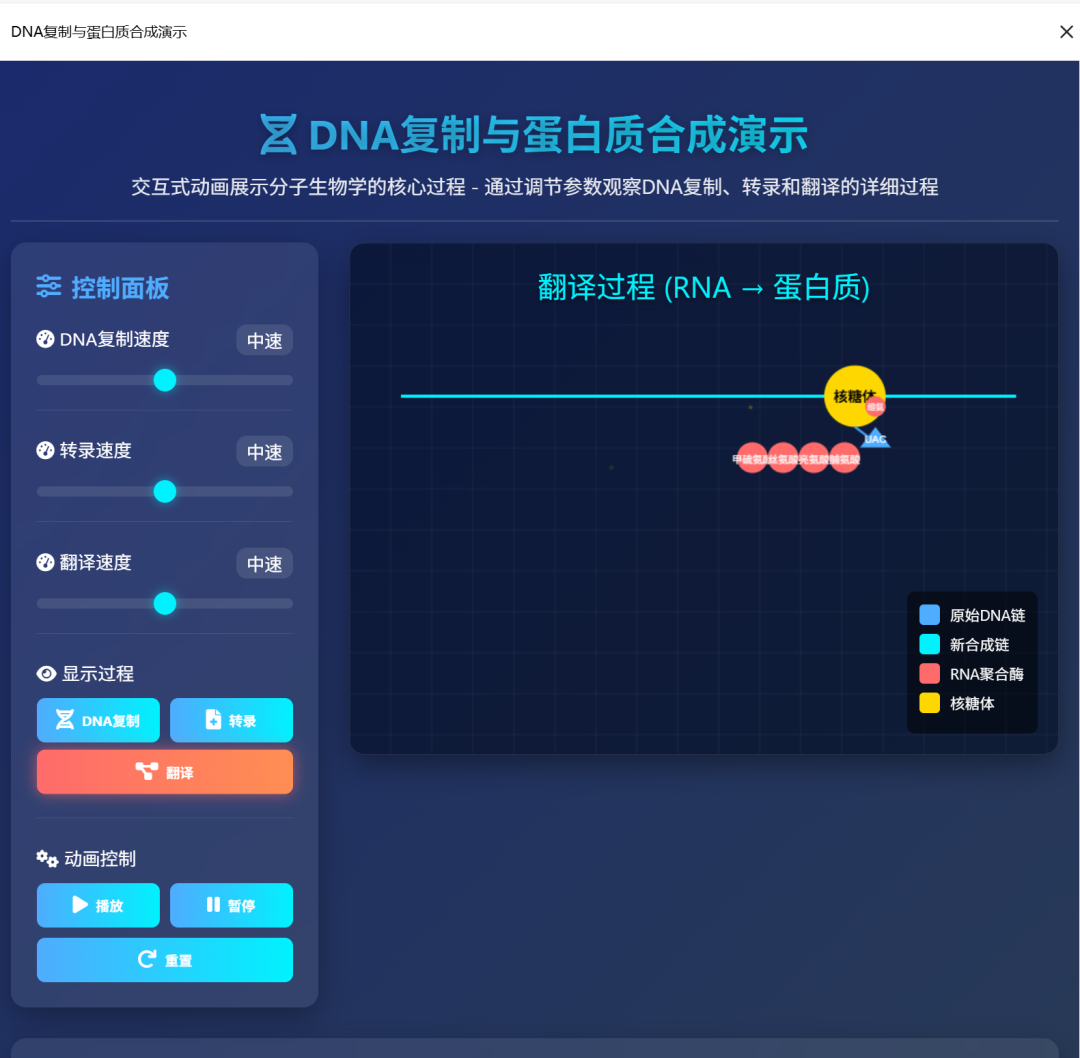
原本我其实没有抱太多希望,但是这个界面一弹出来,我嘞个豆,哥们,真可以啊😦
这搞得很帅啊,而且这次显示过程还分为三个,一个是DNA复制,一个是转录,一个是翻译,真挺细的。
点击转录和翻译的效果,也挺亮眼,尤其是翻译,一个个小RNA聚合酶一起出现,确实非常灵巧。
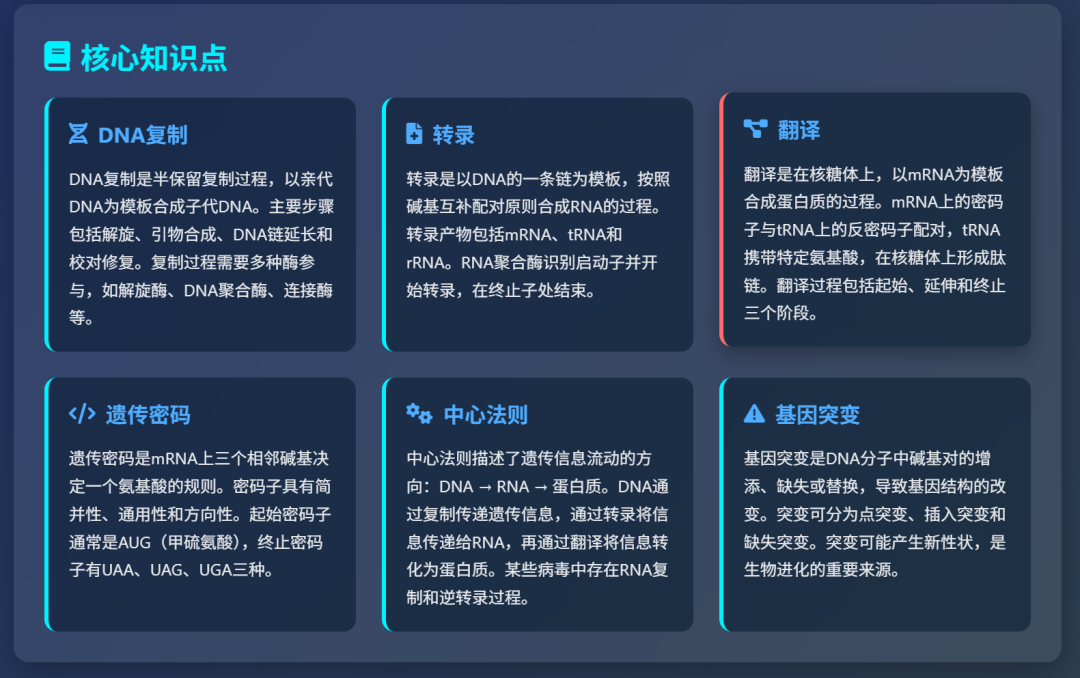
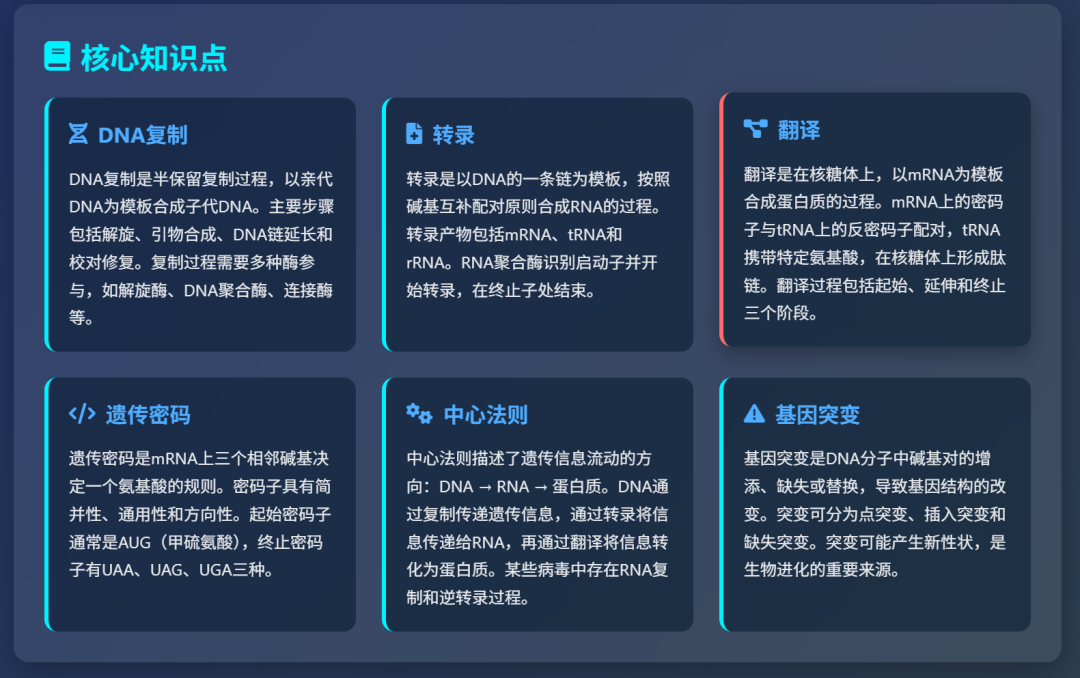
下方核心知识点也算全面,这次生成的整体上打个八九十分完全没问题。
无论是控制面板上、还是内容上来说,都很齐了,而且乍一看的话,真感觉帅的离谱😎
最近看到好几起关于地震相关的新闻,跟地理知识完全搭上了,那么我们来做一个地壳运动的一个演示动画,输入提示词:
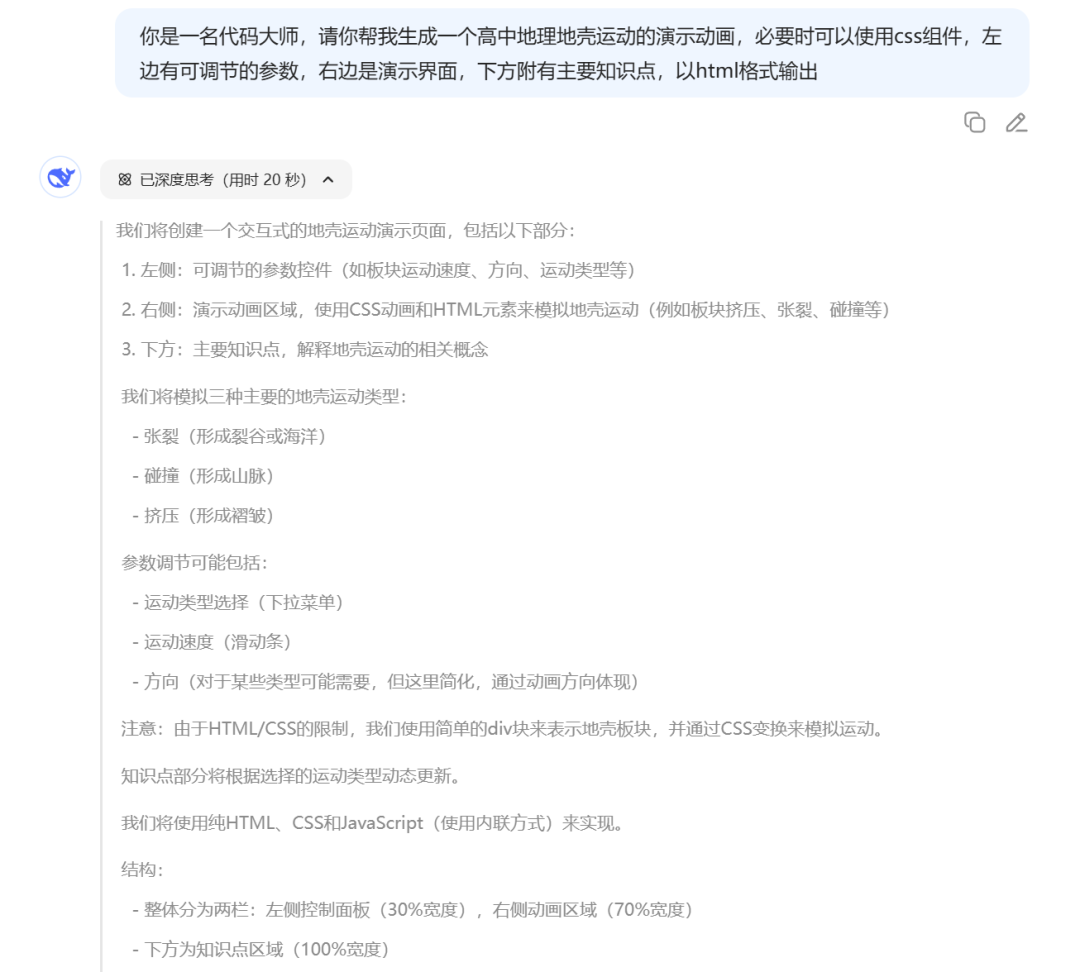
你是一名代码大师,请你帮我生成一个高中地理地壳运动的演示动画,必要时可以使用css组件,左边有可调节的参数,右边是演示界面,下方附有主要知识点,以html格式输出
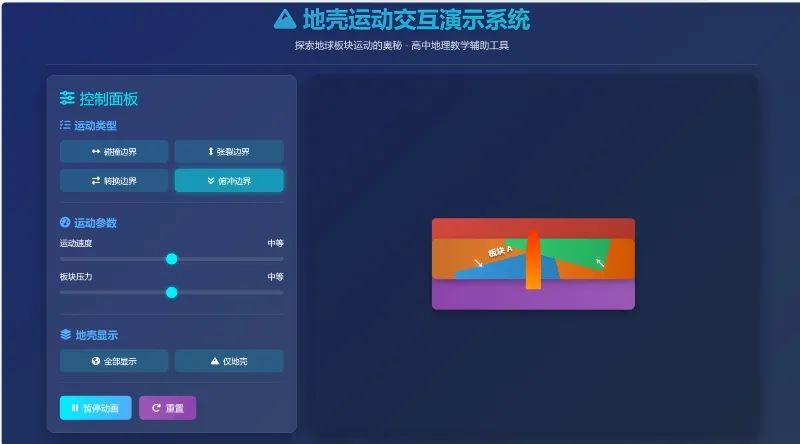
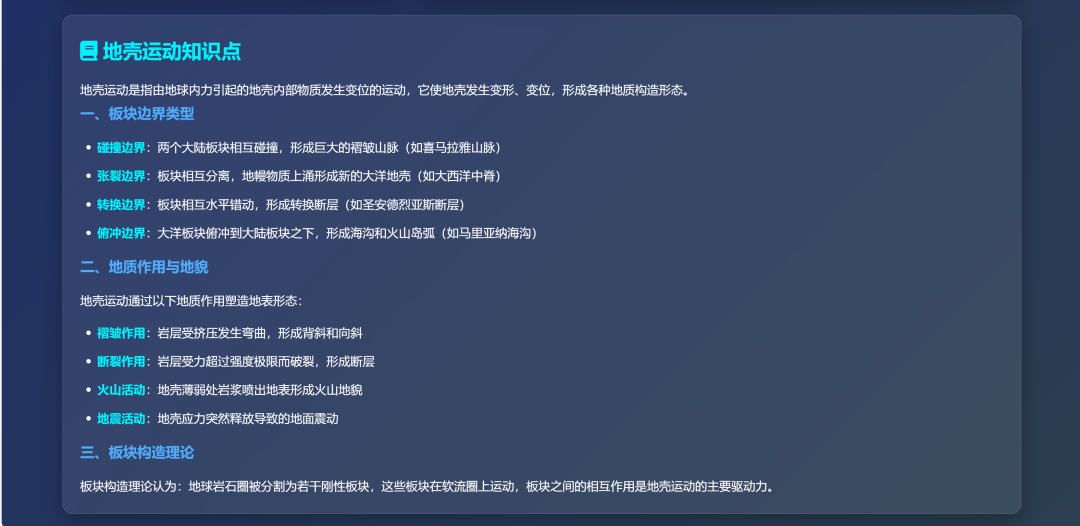
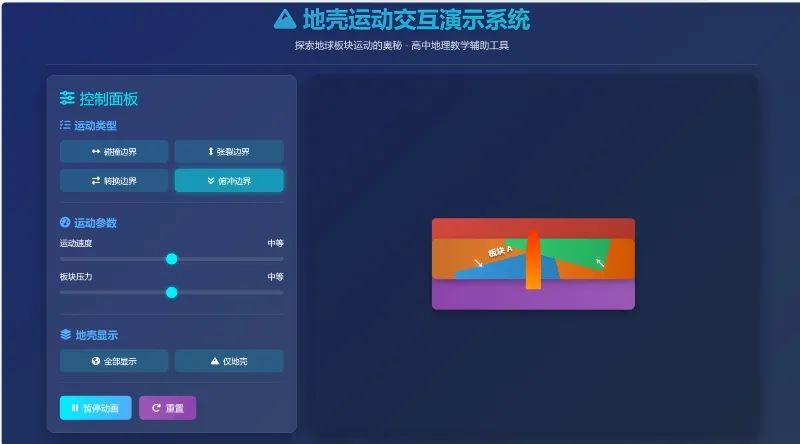
网页弹出,其实第一眼看这个界面感觉还好,但细看,看到居然是用不规则方块代表地壳,有点小失望。
不过运动类型还是比较全面的,碰撞边界、张裂边界、转换边界和俯冲边界四大类都来了。
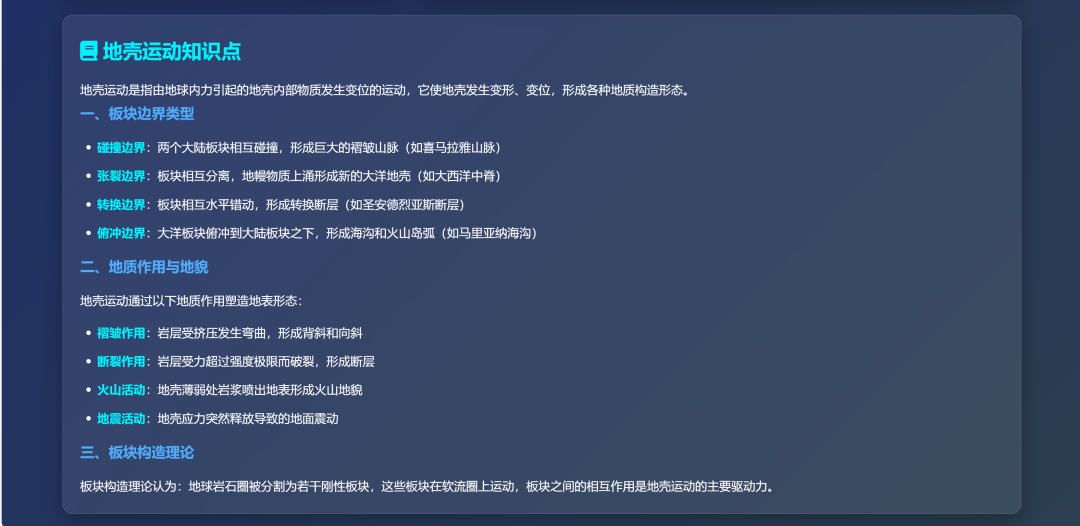
当然,这次知识点的排布没用卡片形式,所以这个有时候会随机。
确实可以啊,虽然一开始“相貌平平”,但综合看下来,生成的是有意思的😎